ハラハラでハードに使っているプレゼンや打ち合わせで活躍するアプリをご紹介
プレゼンや打ち合わせで参加者の心を掴むのって重要ですよね。
制作工程の初期段階で時間短縮することでUI/UXの開発にじっくりと時間をかけたい、という思いもあり色々なアプリや手法を導入しています。
弊社で現在ハードに活用している便利なアプリを2つご紹介します。
Riflectorを使ってアプリ&スマホサイトのプロトタイプをその場で共有
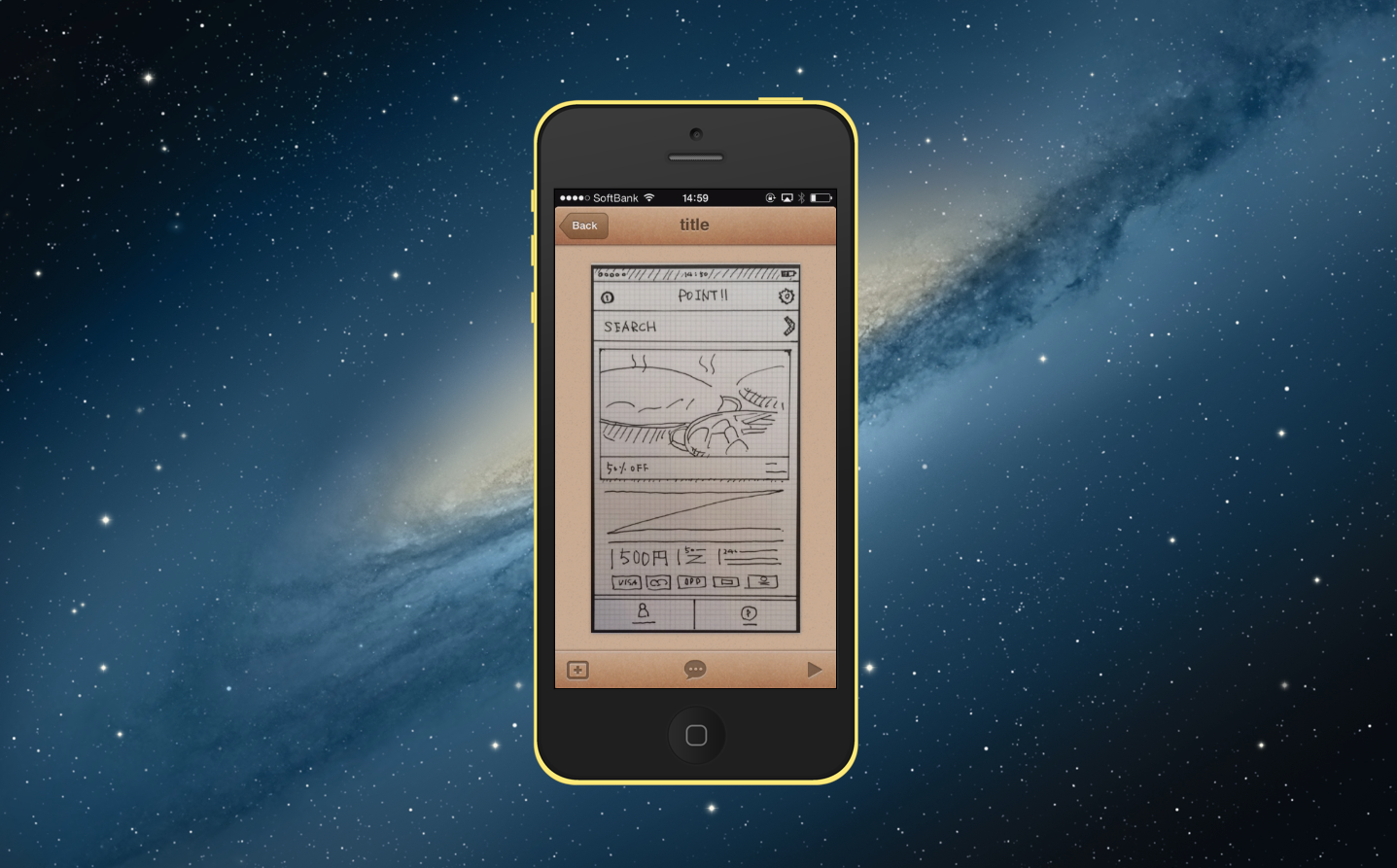
これをインストールすれば写真のようにiPhone/iPadのAirplayを通して現在使っているスマホの画面をPCにダイレクトに写すことができます。ページ遷移やジェスチャーもこれがあれば容易にクライアントに伝えることができますし知らない人からしたらこれ自体のパフォーマンスでグッと引き込まれることでしょう。
インストールしたらiPhone/iPadのホームタスクバーからAirPlayを選択すればあっという間にミラーリングが開始されます。あとはレコーディング機能もあるので使用した画面を録画しておいてPVにしたりクライアントにお渡ししてじっくり見てもらうことも可能です。
本アプリは10分間のみであれば無料で使用が可能ですがそれ以上使用される場合は有料となります(弊社は迷うことなく2秒で購入しました)ただ12.99$の買い切りなのでなかなかリーズナブルなのではないでしょうか。
以前ご紹介したBriefsやPOPなどで制作したプロトタイプをお見せしたい場合も実機でお見せするよりもRiflectorを使うことをオススメします。これら2つのアプリはパブリッシュ機能もついていて実機以外でも確認可能ですがReflectorで見せた方が圧倒的に楽です。
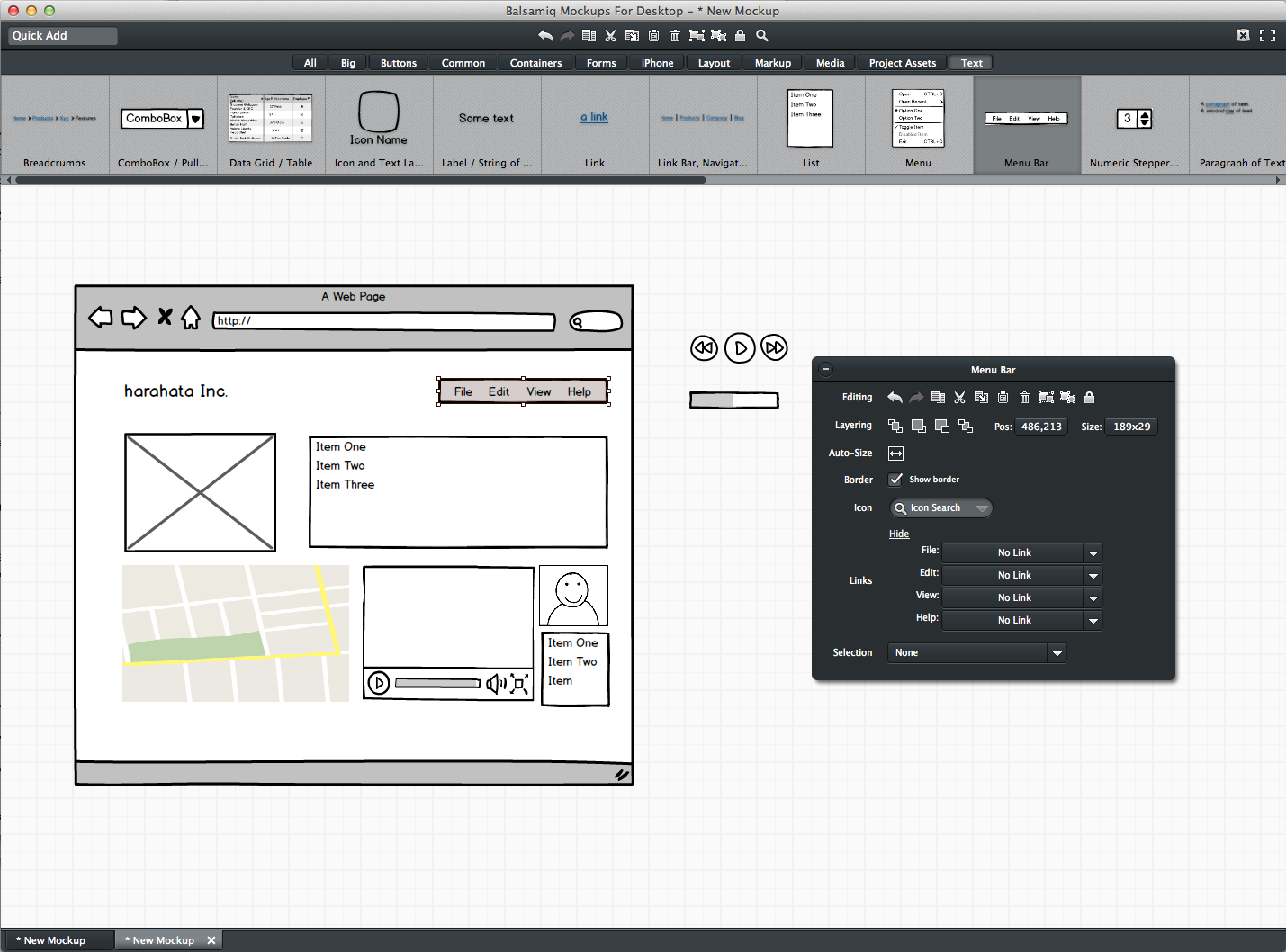
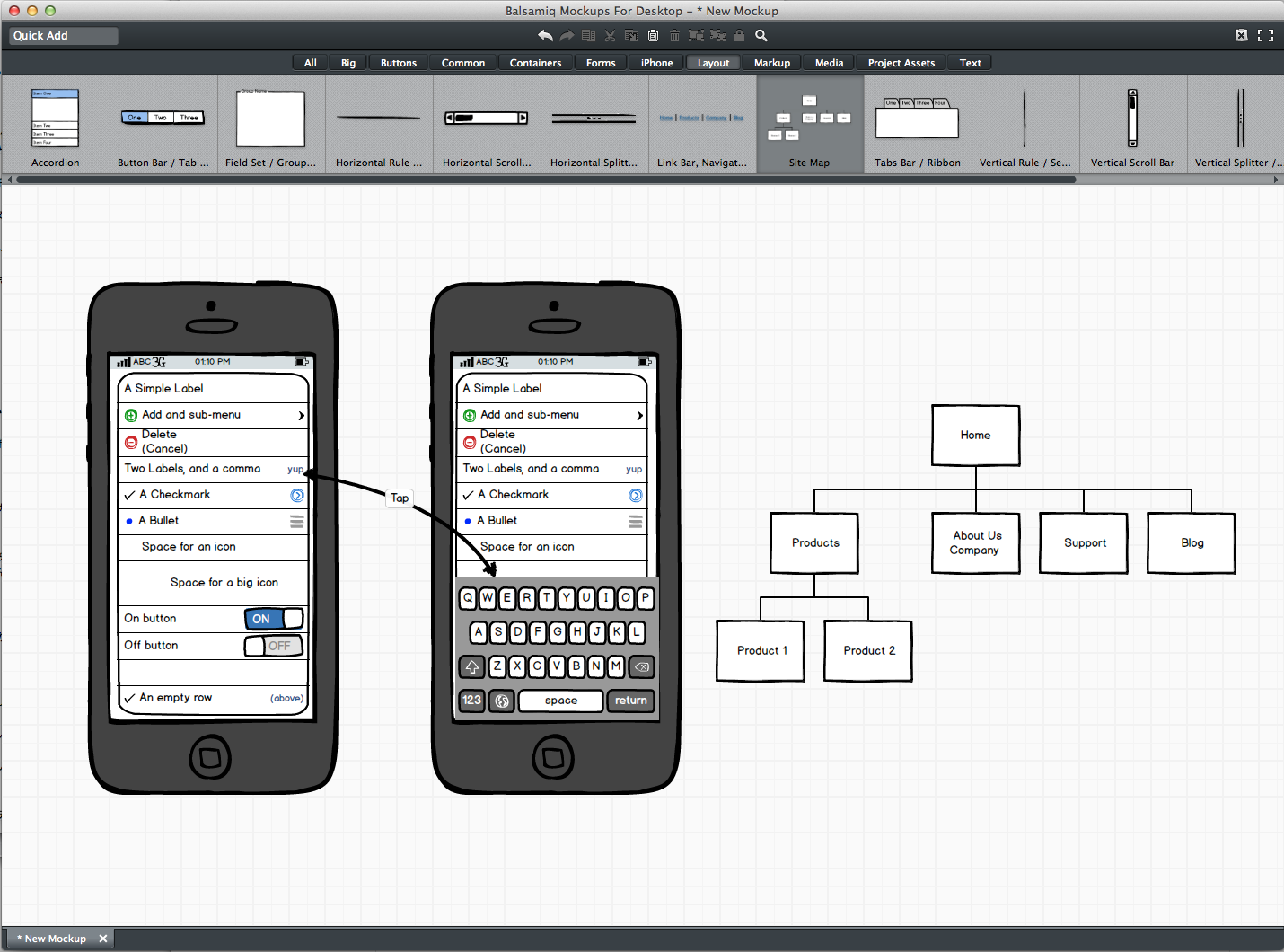
Balsamiq mockupを使って右脳的なワイヤーフレームをその場で作成
これはモックアップ作成アプリですがCaqooのようなブラウザアプリではなくネイティブアプリなのでとにかく動作も早いですし他のどのモックアップアプリよりも直感的なUIになっているので使い始めてものの数分でそれなりに使うことが可能です。
以前は打ち合わせの最中にプロジェクターでデスクトップを映しCaqooやパワーポイントなどでリアルタイムにモックアップを作ってメンバーと意識の共有を図っていたのですが、いかんせん、モックアップに特化してないこともあってサクサク作ってレビューすることはなかなか難しかったです。そんなときにこのBalsamiq Mockupsに出会い目から鱗でした。
モックアップに必要なブラウザのUIやスマホのUIなどもかなり充実していますので上部にセットされているUIをドラッグ&ドロップして画面にドンドン配置すればあっという間にモックアップが作成できてしまいます。
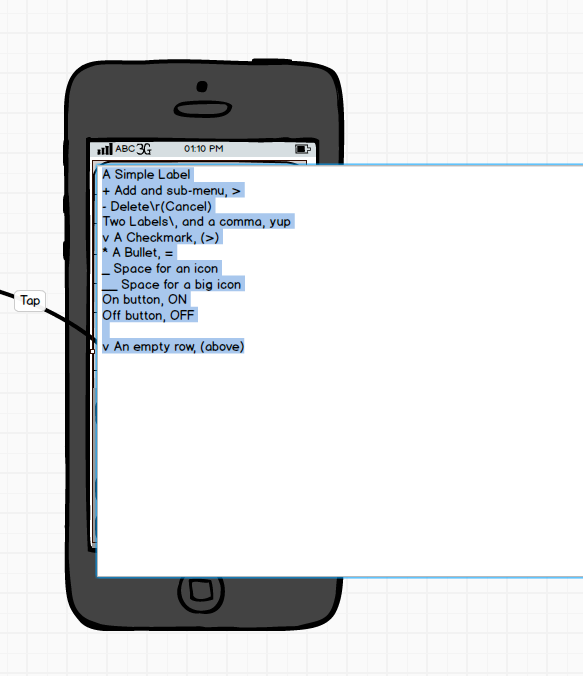
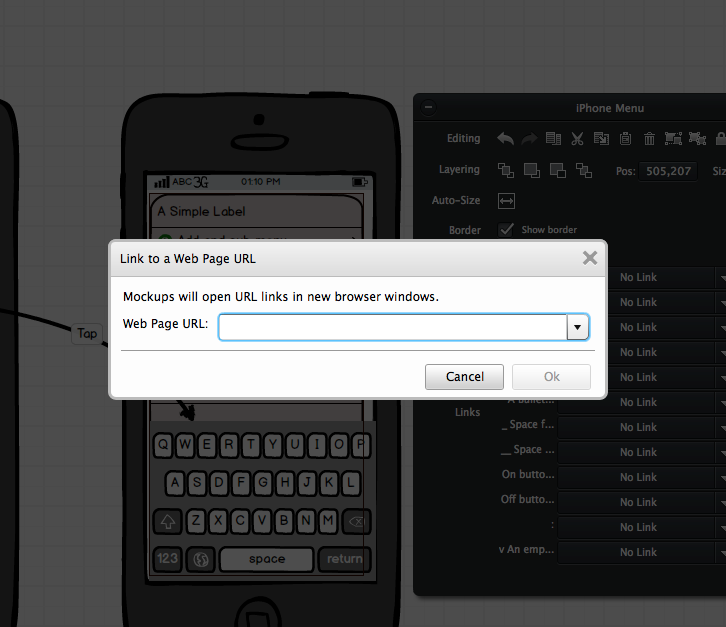
各リストやテキストボックスのテキスト編集が可能なのはあたりまえで実際にテキストにURLをリンクさせて該当のサイトにアクセスさせることも可能と見た目のラフなイメージには似つかわしくない(失敬)高度な機能が複数実装されています。
あとは手描き風なのでその世界観に誰もがすんなりと入れるところも特筆すべき部分です。このアプリでレビューをすると大概「触らせて」と言われますしその後はさくさくと皆さんモックアップを作られます。
英語がわからなくても速攻で使えるほど直感的なUIになっていますし操作自体も簡単です。
みなさんもこれらのアプリをプレゼンやミーティングで上手く活用して停滞する時間をぶち壊しまくってみてください!
- 記事共有のお願い
- この記事はお役にたちそうでしょうか?もし気に入っていただけたら下のボタンから共有をお願いいたします。運営者のモチベーションアップにご協力願います!