Webデザインの仕方が分からない!初心者にすすめるデザインのコツ その2
こんにちは、代表の藤原です。
前回の記事でデザインのコツに関するロード第1章 スタディについて書かせていただきました。
UIデザインをするための5つの工程
ロード第1章 スタディ
ロード第2章 モックアップ
ロード第3章 仮組デザイン
ロード第4章 ブラッシュアップ
ロード第5章 なんでもないようなことが幸せだったと思う
前回は巷にあふれる良いデザインを常に見て分析する必要性を解かせてもらいました。Webサイトのデザインで言えばブックマークサイトなどをチェックして常日頃からデザインの引き出しを作る重要性を理解していただいたかと思います。それらを踏まえた上で次の章に進みたいと思います。
ロード第2章 モックアップ
モックアップとは何か
モックアップとはなんでしょうか、人によってはラフスケッチやポンチ絵などと言われることがあります。要はそのWebサイトのデザインの設計図、と思ってもらって構いません(サイト全体の設計図とは別定義とします)その定義は曖昧ですが本章では“手描きのラフスケッチ”と同意義語としたいと思います。
手描きの重要性
デザインのモックアップをAdobe illustlatorやPowerpointなどを使いいきなりデジタル上で作ることもあります、それはそれでより成果物に近いイメージになる場合があるのでその人のスキルと案件の性質によっては非常に効果的に作業を進めれる可能性が高いです。
頭の中から1度イメージを取りだし整理してもう一度頭に入れる
ここは最も重要な部分なので是非実践してほしいのですが、ロード第1章 スタディで浮かんだイメージをいきなりディスプレイに向かって反映させるのではなく頭の中にあるモヤっとした図柄を取り出して少し整理してじっくりと目で見て脳内にもう一度入れます。
それを経ていざPhotoshopなどのグラフィックアプリケーションを使ってデザインを開始すると分かりますが迷う時間がぐっと減ります。手描きを描く時間が惜しいことも理解出来ますがこの初めの仕込み作業を失敗すると後々まで響くのでここの工程は手を抜かずじっくりと行いましょう。
とりあえず絵の上手い下手は関係無い
プレゼンなどで使うなどの用途がある場合は例外ですが基本的に絵の上手い下手は関係ありません。その絵に必要な機能が備わっており軸になる部分がどのような挙動を示すのか、描いていくとわかりますがワイヤーフレームなどではキャッチアップできなかった細かい部分が見えてきます。
こういった部分を後に気づくのではなく先の工程で把握出来れば後工程へのアラートにもなりプロジェクト全体のロスレスにも繋がります。
以前の職場で私はデザイナーやデザイナーアシスタントにしっかりと手描きで描いてもらうことを意識づけました。絵を描くことが出来ない人もいましたがそこはぐっと我慢してもらい描き続けてもらいました。するとどうでしょう、画力はさほど上がらなくても“このサイトがどのようなサイトなのか”が理解できるような伝わる絵が描けるようになってくるのです。
ただ単純に頭の中のイメージをいきなりディスプレイに投影するのではなく“頭の中のものを取り出し整理する、それを目というスキャナーでスキャンして自分自身にもう一度取り込む”この訓練を続けるだけでデザインのスキルは格段に上がります。
実践例
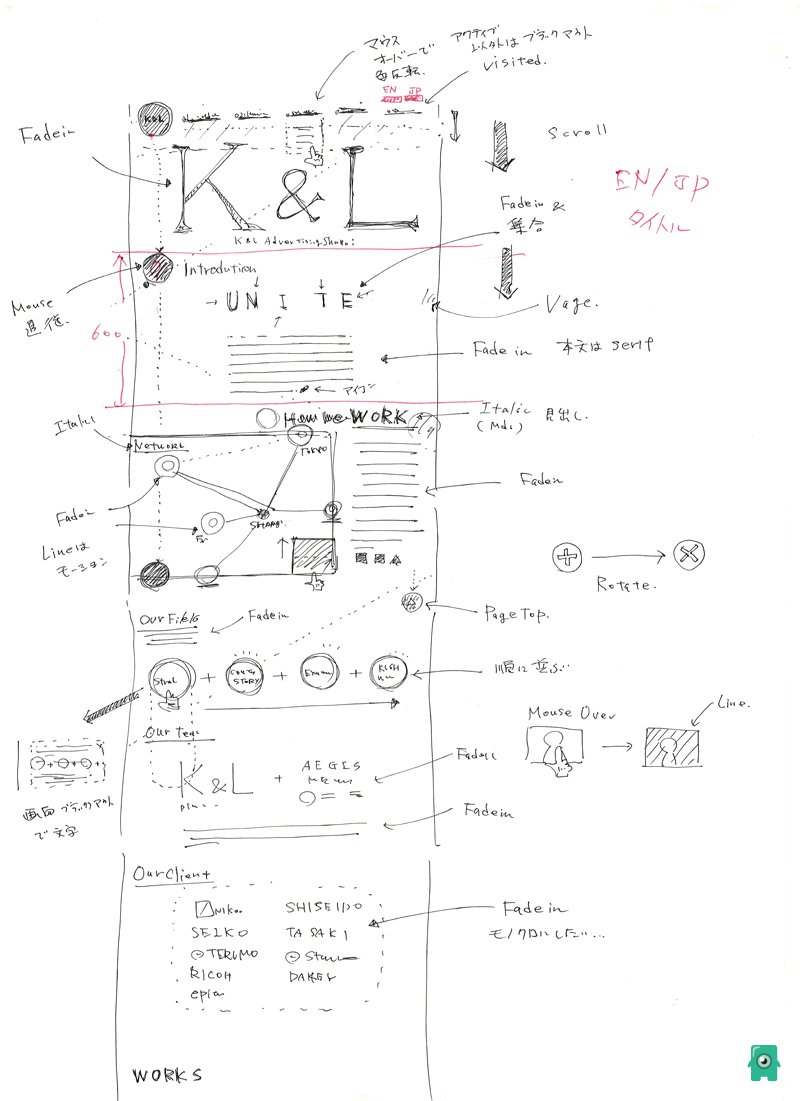
では実践で弊社が以前制作した上海のコミュニケーション・エージェンシーK&L Advertisingを例に見てみましょう。このサイトを制作した際に描き起こしたインタラクションを含んだデザインのモックアップがこちらです。
サイトを構成するビジュアルと共にタイポグラフィが全体のデザインとして文字情報というだけでなく見え方として重要な要素、ということがわかります。そして縦に長いページ構成だったので演出として下にスクロールするとアニメーションでインタラクションが発生することも当初のモックアップで初期段階ですでに記してあります。
Webサイトはグラフィックデザインと違ってインタラクション要素が含まれることが多いので“静止画を頭の中で動かしながらそれを手描きで描いて整理、そしてもう一度頭に取り込む”そして始めてグラフィックアプリケーションで具現化していきます。
手描きのモックアップを応用してみる
絵の上手下手はモックアップを自己完結で使うのであれば問題ありませんがそれをエンジニアなどに見せればイメージを分かりやすく伝えやすいですし、説明の手間を省くこともできます。
なので初めは落書きレベルでもいいと思いますがここはやはり少しでも上手く描けるように努力は惜しまない方がいいかと思います。手描きのモックアップが上達すると下記のような工程で活用することが出来ます。
ラフデザイン提出
「ラフデザインを見せて欲しい」これはクライアントからよく聞くワードの1つです。勿論グラフィックアプリケーションでサッと作って提出してOKがでればしめたものですがそれらを作るのでさえやはり時間を要することは必須です。
弊社の経験ですがラフデザインを見せて、と言われるときには往々にしてクライアントも要件の整理が出来ておらず「とりあえずデザインを見て決めたい」ということが非常に多く思います。
ただクライアントワークではそういうオーダーにも極力応えなければいけません。そう言うときに精度を上げたモックアップがあればそこでクライアントのモヤッとしたイメージをもう少し具体的にすることもできます。そこで第1章 スタディで記述したWebサイトのに求められる要件を参考にしてモックアップを描いてみたいと思います。
A.サービス内容/飲料水メーカーから新発売される清涼飲料水
B.ターゲットユーザー/20〜30代のスポーツを好む男女
C.ターゲットプラットフォーム/スマートフォン、PC、タブレット
D.拡散方法/SNSを使用したデジタルインセンティブ企画
E.サイト構成/ブレークポイント2つのレスポンシブサイト
F.コンテンツ達成目標/1日:10000ページビュー
A.水を連想するブルーと商材に使用されているレッドを差し色で使用
B.若さと元気さを感じさせるダイナミックなレイアウトとビジュアル作成
C.レスポンシブでマルチデバイスに対応できる各モジュール
D.SNSでシェアしたくなるようなユニークな演出とコンテンツ内容
E.可変デザインに対応できる写真や文字サイズ
F.バナーなどのメディアバイイング施策
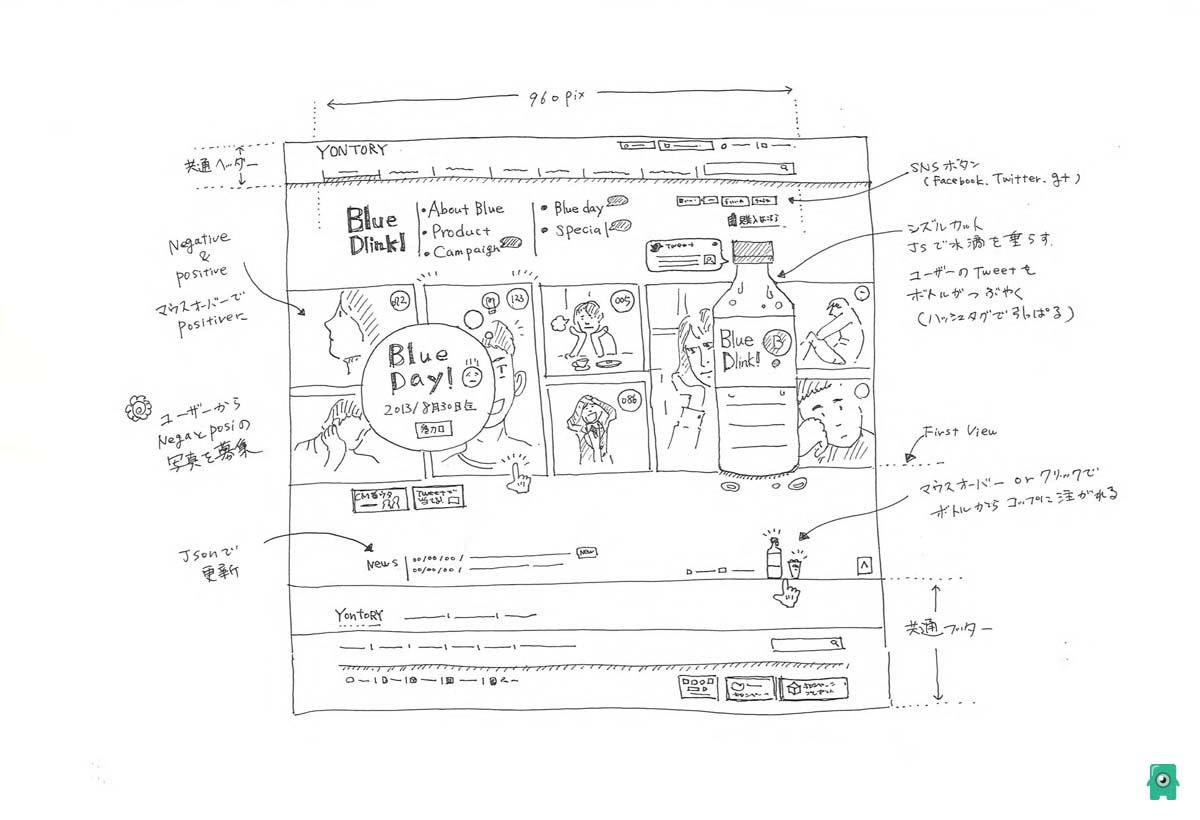
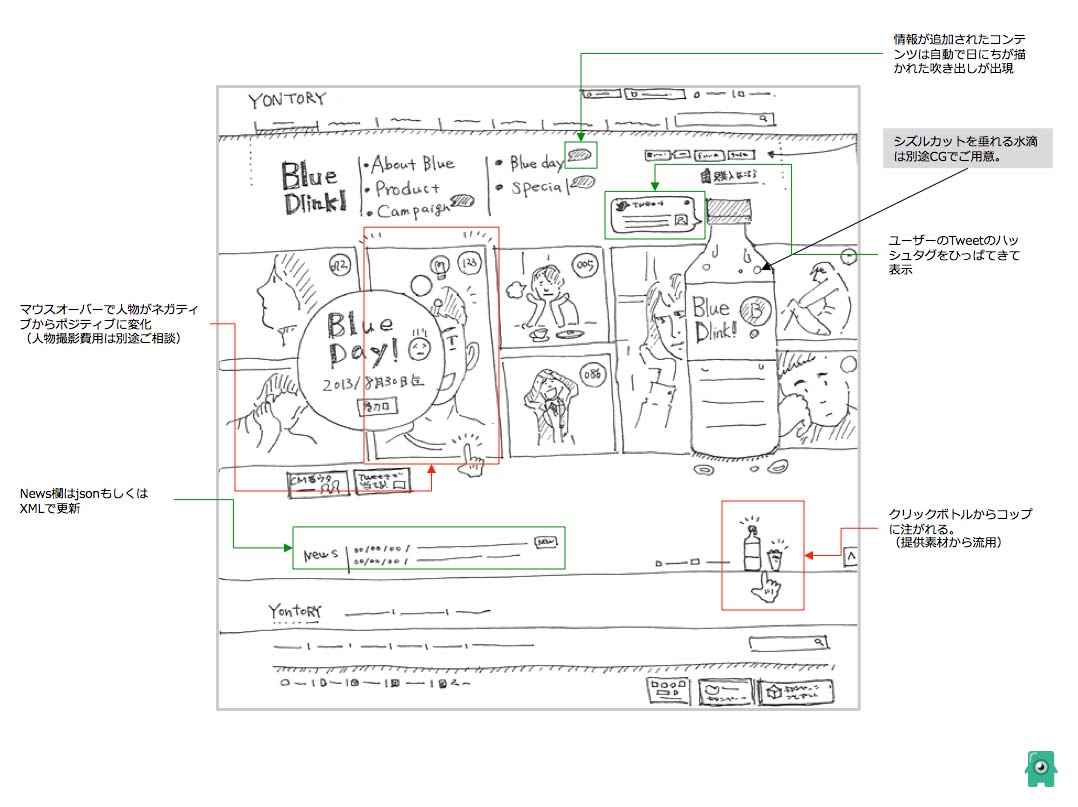
上記の課題と要件を整理しモックアップ化したものがこちらです。
・必要な商品カット
・マウスアクション
・キャンペーンの施策方法
・SNS連携方法
・更新方法
見た目だけでなく実装しなければいけない技術もこの段階で洗い出しができます。本来は要件も仕様も決まってからデザインに入るべきと思う反面、そこまでのクリエイティブディレクションができる人がどれだけいるかと言われれば疑問が残るところです。却下されてもいいので誰かに頼らずにドンドン決めてしまいましょう。
「誰かがやらなければいけないのであれば自分がやる」デザイナーであればこのフロンティアスピリットを忘れてはいけません。今は理不尽で納得がいかないことが多くても後に大きな財産となって自分に返ってきます。
上手くいけばこのモックアップを見たクライアントのイメージが具体化すればそのままエンドクライアントに提出しアグリーをとることも可能ですしそういう事例を幾つも見てきました。さらにさきほど描いたモックアップの精度が高ければスキャンした画像をPowerpointなどに貼ってもっと体裁を整えた状態で提出が可能です。
例えばこのような形にして企画書に忍ばせてしまえば立派なドキュメントになります。
こうすることでドキュメントとしての見た目の説得力もあがりますし、クライアントもこのファイルがあれば安心してプレゼンをすることができるのではないでしょうか。せっかく描いた絵ですから自己完結で終わらせるのは勿体ないですよね。仲間にもクライアントにも渡してより深い意識の共有を目指しましょう。
まずは質より量
“上手い絵よりも伝わる絵”を意識してとにかく描きまくりましょう。そうすることで今後作っていくデザインもいずれは“綺麗なデザインから伝わるデザイン”に変わっていくと思います。
弘法筆を選ばず?
実は私も昔は手描きのモックアップが苦手でした。色々ペンや鉛筆で試した結果、このPILOTのHI-TEC-C 0.4mmに出会ってからは描くのが楽しくてしょうがなくなりました。ダマされたと思って使ってみて下さい。きっと今よりも描くことが好きになりますよ。
ロード第3章では「仮組デザイン」について書かせていただきます。しばらくお待ち下さい!!
- 記事共有のお願い
- この記事はお役にたちそうでしょうか?もし気に入っていただけたら下のボタンから共有をお願いいたします。運営者のモチベーションアップにご協力願います!