アプリ開発を外部にお願いする際!とっても重要な動きのディレクション
弊社はアプリの開発を外部に発注することも多いのですがそういった中でスマホ特有のトランジション(動き)やジェスチャーなどユーザーの右脳に訴えかけるような表現も多くあるのでお仕事をお願いする際に気をつけたいことをまとめてみました。
Webとは違う
まず当たり前ですがFlashやjavascriptによるリッチなコンテンツの実装をする場合とは根本的に異なることを認識していただくことが前提です。
Flashやjavascriptの実装出来る人は元Webデザイナーをしていたことや志した人も多いですし長年の業務でデザイナーと共に右脳表現を鍛えているはずです。ただ、アプリのエンジニアに関して言えばそういう経緯からの出身者が少ないことをまず知るべきです。
私が出会ったアプリのエンジニアのほとんどは大手のソフトウェア会社のプログラマやSEがほとんどでした。そのプログラムスキルは時にWebプログラマよりも高い場合が多く、こちらの要望を上回る成果を出してくるハイレベルなアウトプットが多いことも事実です。
ただ、エモーショナルな(右脳的な)動きの実装を経験していない人が多くその辺りに関してはほぼあまり理解を示していない人が多いように思われます(というよりどう動かしていいか分からない)
Webの表現実装と同じように考えるとエライ目にあいますのでまずはご注意を。
動きの打ち合わせはなるべく見積もりの前段階で済ませる
通常のWebサイトのトランジションで言えば紙に絵コンテを描いて動きのイメージを伝えればあとはフロントエンドエンジニアが良くも悪くもよしなに実装してくれることが一般的ですがアプリのエンジニアにディレクションする場合そう簡単にはいかないことがほとんどです。
絵コンテで説明をしても理解を示してくれず「12fpsでそれぞれのコマ絵が欲しい」と要求されることもあります。これがオフショアで開発しているチームに開発を委ねる場合はさらに注意が必要です。開発会社の担当者がエンジニアに正確に動きのイメージを正確に把握して伝えてくれれば良いのですが往々にしてそう上手くはいきません。
要はその動きのイメージをどれだけ共有できるかが問題なのですが、仮に実装が進む中でコマ絵(Flashで全ての動きを作ったことも)を用意する必要が出てきた場合にUIデザイナーの負担はグンと上がってしまうし想定外の工数が発生するので会社としての損失も侮れません。
アプリの開発を外部に委ねる場合、必ず動きの共有イメージツールを何にするのか早期の段階で明確にしましょう。
ページ遷移もエンジニアには悩みの種
ページ遷移の概念はWebサイトに近しいものがありますがスマホの最大の特徴であるタッチスクリーンによるジェスチャー機能によるページの遷移には前項と同じくエンジニアに対しての詳細な設計書が必要となります。
一般的なページ遷移のトランジションではPush、Reversal、Cover、Zoom、Flip、Curlなどがありますがこれらも開発者と共通の言語としては問題ありませんが動きを共有するにはちょっと遠いかもしれません。
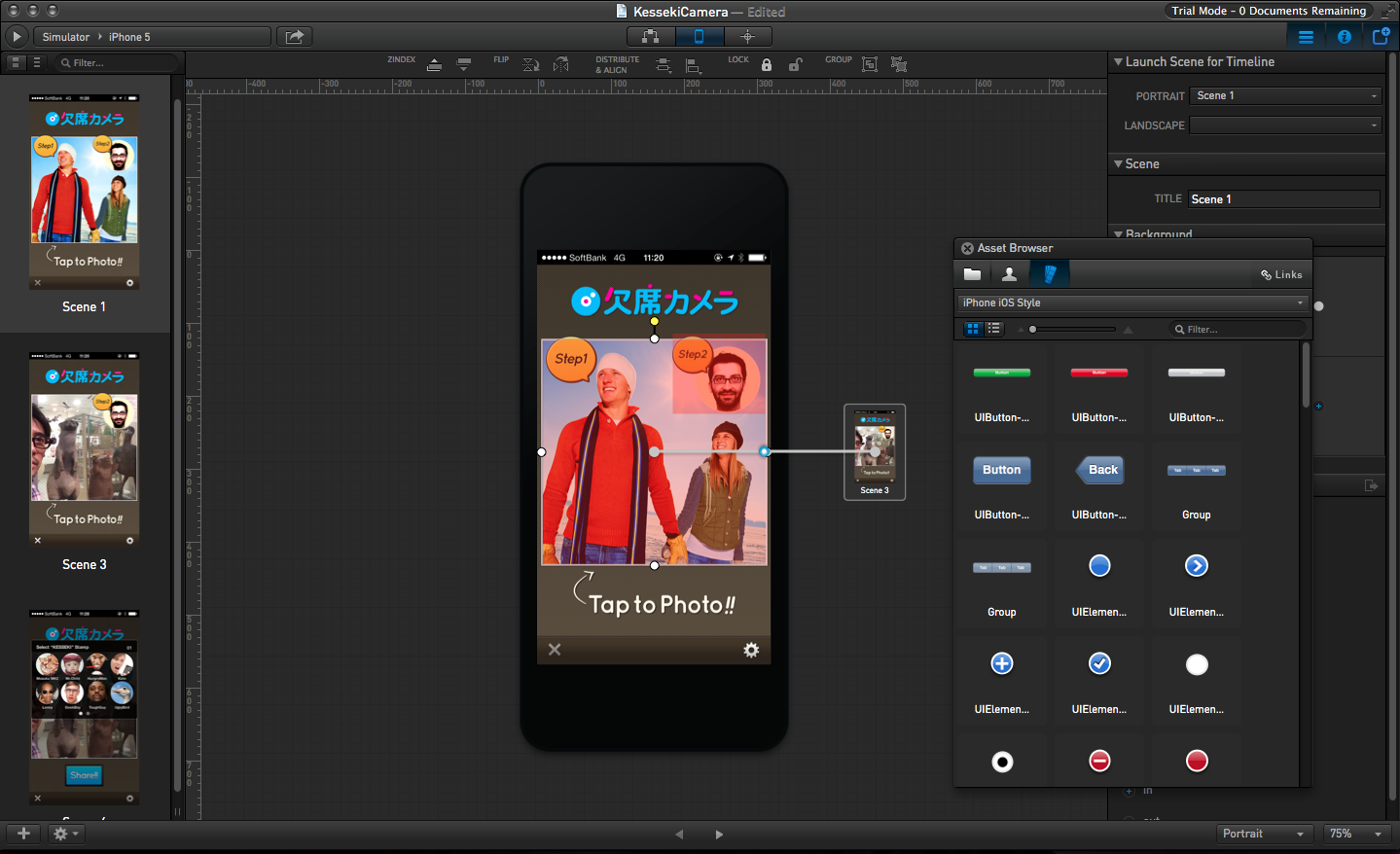
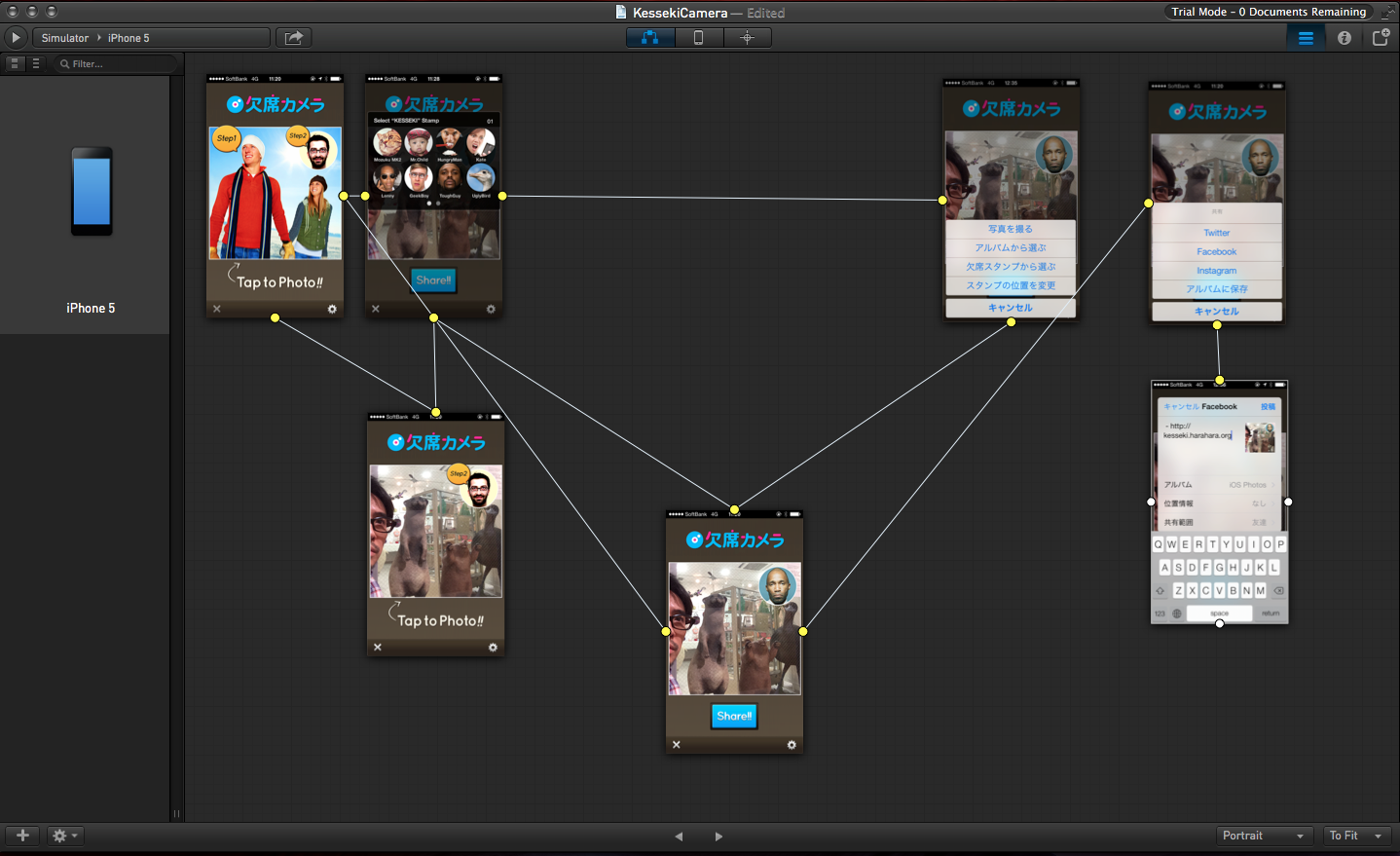
そういった意識の共有のズレを最低限にするためにもプロトタイプの作成はかなり重要な作業となってきています。ペーパープロトタイプを作成することもありますが弊社では便利なプロトタイピングアプリのBRIEFSを使ってプロトタイプを作っています。
このアプリケーションの優れたところは直感的なUIで英語に弱い私でも使いやすく、先ほど前記したページ間のトランジション種類や細かい設定機能(秒数やサウンドも)がとても充実しています。
ジェスチャー機能も豊富でBriefs側でタップ、スワイプ、フリック、ピンチイン、ピンチアウトなどのジェスチャー機能を付加できるのでさらに動きのイメージは共有しやすいでしょう。
またそれぞれのページの関係性を一望できるような機能もついていますので全体を俯瞰しながらのプロトタイプ作成が可能です。
そして最大の特徴は.brief形式でパブリッシュでき、このファイルをメンバーに共有することで各自のスマホやタブレットでプロトタイプの動きを確認することが可能なのです。
色々なプロトタイピングアプリを使いましたが私にはこのBriefsが最もパワフルで直感的で使いやすかったです。料金は199ドルですが、払い切り型で購入することが可能です。クオリティは非常に高いので絶対に損はしないと思います。
- 記事共有のお願い
- この記事はお役にたちそうでしょうか?もし気に入っていただけたら下のボタンから共有をお願いいたします。運営者のモチベーションアップにご協力願います!