デザインに空気を流して最終チェック。初心者にすすめるデザインのコツ その4
前回は第3章までご紹介しました。今回はデザインを最終的に完成に持って行くためのブラッシュアップに書こうと思います。
UIデザインをするための5つの工程
ロード第1章 スタディ
ロード第2章 モックアップ
ロード第3章 仮組デザイン
ロード第4章 ブラッシュアップ
ロード第5章 なんでもないようなことが幸せだったと思う
前回の仮組デザインがスムーズにいっていれば完成は間近です。ここからは最終的な「モノとモノの適切な距離感」を目で計りながら微調整を行います。この項は全体的に感覚的な話しが多いですがロジックで情報デザインを組み上げた後はノンバーバルでの良さを感じれるデザインを目指しましょう。
デザインに空気を流して全体チェック
レイアウトしたオブジェクト(写真、文字、イラストなど)が適切な間隔で配置されているかの確認を行います。優秀なIAの書くワイヤーフレームなどであれば要素毎のマージンをピクセル指定で行ってくれる場合もありますが今回はそのような場合とは異なり「これくらい要素のマージンを空けると見やすく美しい」というところを目指します。
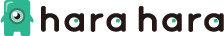
図を見て下さい。上から矢印が向かって下流れています。これは空気の流れをイメージしています。この空気がキレイに流れるイメージをしてみてください。流れが滞ってしまうところや隣接する空間に流れる空気の量が大きく異なるところや滞留してしまうところは要チェックです@彦一
A
左図のグローバルナビゲーションはリンクとセグメントする罫線の高さがほぼ同じでその天地にゆったりとしたマージンをとっています。変わって右図のAを見るとセグメントする罫線がメインビジュアルとフィットしています。そうすると上から流れ込んできた空気がスムーズに外に出ることなくその中で滞留することになります。
B
写真の中に配置したキャッチコピーと写真の被写体との位置が左右で異なります(右図の方が写真が右に移動しています)少しの違いですが見た目何か窮屈な印象を受けます。キャッチコピーの右に空けたマージンを意識して被写体との間も空けることで均等に空気が流れるイメージです。
C
レコメンドするエリアを目立たせるために右図ではグレーの背景をひいてあります。そうすることで1度空気はグレーのエリアに入ることが出来ず回避して流れることとなります。例えばレコメンドしたいのであればアイコンを使ったり文字色に差し色を使ったりすることで目立たせることができますしもう少しグレーを明るくすればそこに空気を流し込むこともできるのでそうすれば回りとの親和性も上がります。
この項は非常に感覚的なお話しが多く恐縮なのですが「理詰めでレイアウトしたけど美しくない」という右脳視点によるトラブルシューティングになる可能性も高いので試していただきたいと思います。
Webサイトやアプリはアイトラッキングテストなどでも実証されているようにユーザーの視線は上から下に流れるようになっているので上から空気を流し込んで「気持ち良い」と感じられるのはあながち間違っていないと思っています。
すりガラスアイで色をチェック
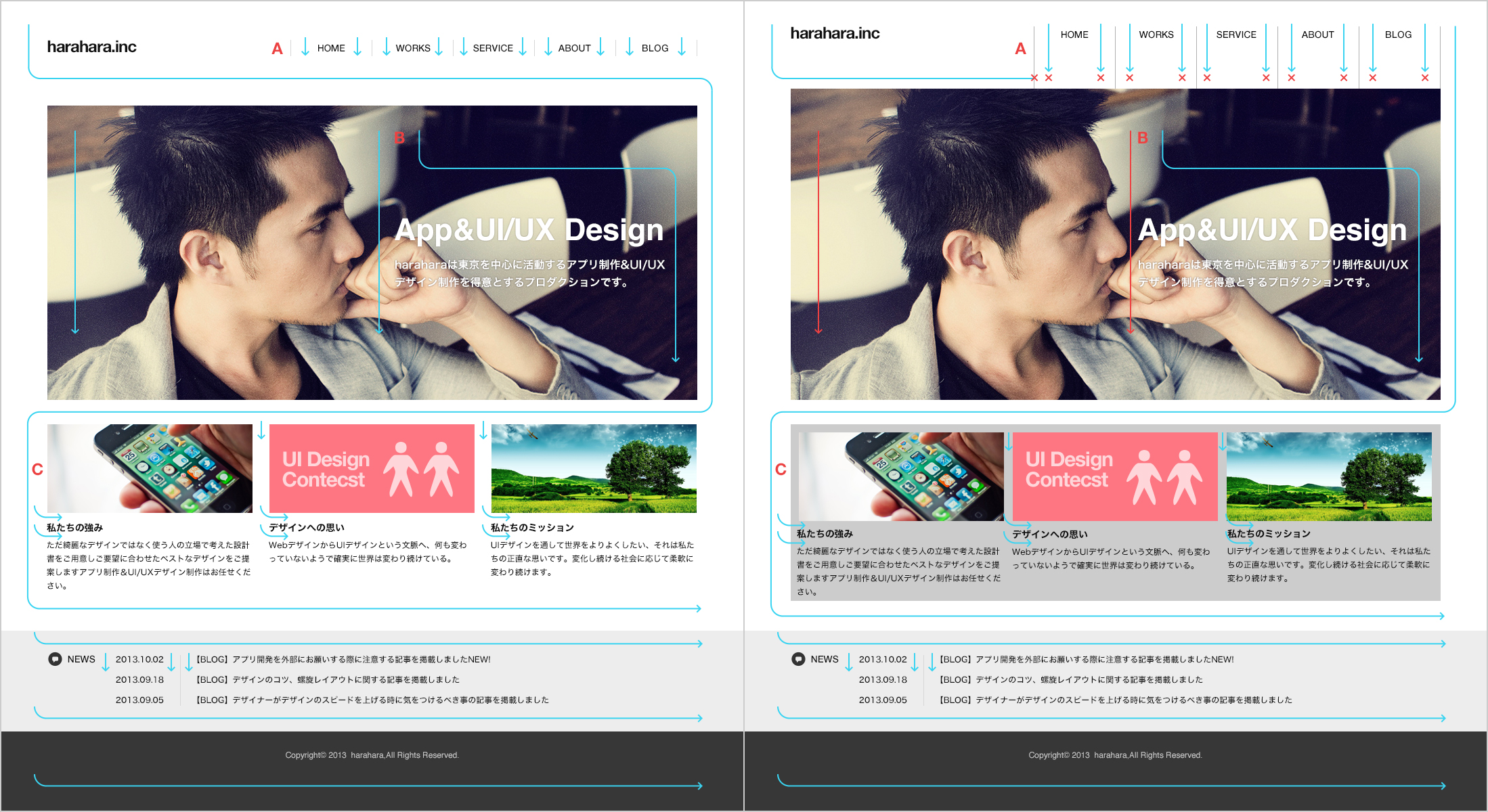
作ったデザインをピントを合わせずに見てみてください、コツは寄り目気味にし(ロンドン&パリでもOK)実際のモニタのずっと前に焦点を当てると。すりガラスのようにぼやけて見えると思います。全体をぼやかしてみることでデザインを遠目で見るような俯瞰視できることを意識します。そうした際に細部はフォーカスされず、例えばオブジェクト毎をよりハッキリ感じることができます。
図を見るとレコメンドエリアの3つのサムネールの両端はグリーンの割合が強いことを感じるはずです。あとは真ん中のエリアはインフォグラフィックスが入っていたので存在が薄れていましたが両端のグリーンとレッド系は補色の関係にあたるので少し色味がバッティングしている可能性もあるので調整を入れる必要があるかもしれません。
ここでは割愛しますが色相環などで補色の関係を抑えておくことはデザインの基本です。
まずは信じれるルールを作ろう
馴れてしまえば今まで紹介した手順は自然と身につきます、そして初めて「これは私の求めるデザインのメソッドではない」と気づく人もいると思いますしある意味それで良いのだと思っています。自分のデザインメソッドを見つけるためのとっかかりくらいです。
特別な才能を持った人以外は基準となるルールや考え方があった方が私は良いと思っています。デザインは趣味では無く仕事です、納期という制約の中でデザインの力を使って成果を出さなければいけません。
生産性という言葉にアレルギーを持つデザイナーは多いと思いますが、私が紹介したデザインメソッドはそこにも深く繋がります。制約の中で最大限の効果を発揮する、そのために多くの手探りをし時間を浪費するよりは決まったメソッドの中でデザインをしてみることも大事なのではないでしょうか。
そうすることで必然的に効率(生産性)が上がり、会社はそれを評価し給与や待遇にフィードバックし充実した生活を送ってもらう。デザイナーが社会と正しくコミットする必要性は自分自身を大事にすることと同義だと思っています。
- 記事共有のお願い
- この記事はお役にたちそうでしょうか?もし気に入っていただけたら下のボタンから共有をお願いいたします。運営者のモチベーションアップにご協力願います!