螺旋レイアウトを使いこなす!初心者にすすめるデザインのコツ その3
前回は第2章までご紹介しました。今回はデザイン作業の中で最も重要な作業である仮組デザインの詳細を書こうと思います。
UIデザインをするための5つの工程
ロード第1章 スタディ
ロード第2章 モックアップ
ロード第3章 仮組デザイン
ロード第4章 ブラッシュアップ
ロード第5章 なんでもないようなことが幸せだったと思う
前回の手描きモックアップができたらいよいよグラフィックアプリケーションでのデザイン作業となっていきます。PhotoshopやFireworks、最近ではSketchを使っている人も増えて来ているようです。これらの使い方詳細はリファレンスが書籍でもネット上でも多くありますので割愛します。
螺旋レイアウト
実際にUIや写真などの要素を仮で作成し、どんどんレイアウトしていきます。その際に意識したいのがそれらの要素を螺旋(スパイラル)を描くようにレイアウトしていくことです。
このレイアウトをする理由はWebサイトやアプリなどのUIで構成される複雑なデザインを美しく、バランス良く見せるために一つ一つの要素を作り混まずに次の要素、次の要素へと渦状に移動・回転のイメージを持ちながら手を入れていきます。
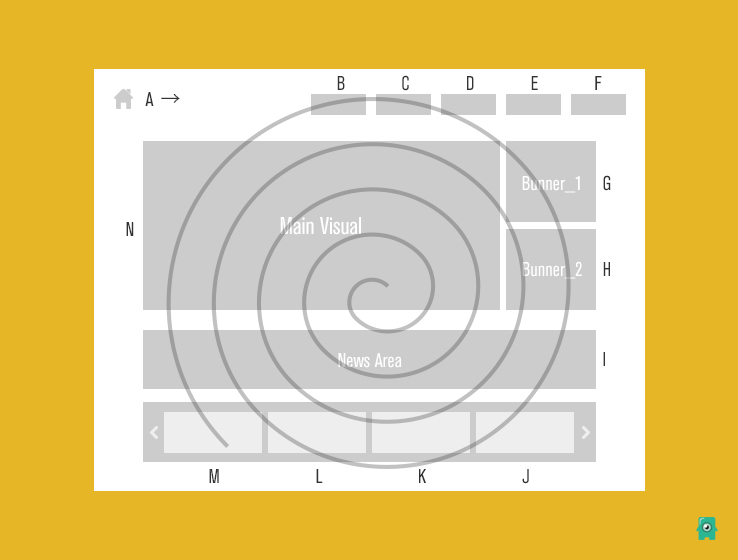
Aという起点からBに移動しその後はC→D→E→F→G→H→I→J→K→L→M→N→Aと渦を描くように移動することにより何度もそこに立ち戻りながら手を入れることができます。
1度要素をキッチリ作り込んで移動するとその影響を色濃く受けてしまい「本当にこのデザインで正しいのか?」という心の声を今までかけた手間が打ち消してしまうことを防ぐことが重要です。
あくまでもイメージですが渦を描きながら中心に向かうにつれフィニッシュに近づくのイメージで精度を上げていきましょう。
なっちゃったデザインに気をつけろ
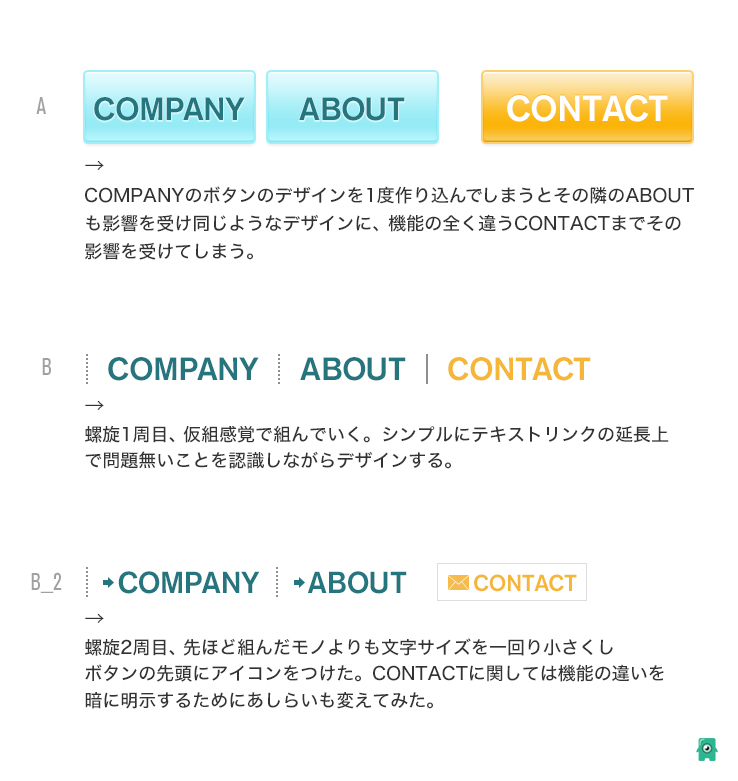
本章で最も強く言いたいところはこの項です。螺旋レイアウトをするメリットは幾つもありますがその大きな理由の1つが“なっちゃったデザイン”を避けることです。なっちゃったデザインとは何か、それは下記の図を見てみてください。
例えばボタンを立体的に、シャドウをつけたとします。おそらくその隣には多少違う意味合いや機能のボタンがあったとしても見た目のバランスを取るために同じように立体的にシャドウがついたボタンを配置してしまうのではないでしょうか。
このように「何故そうなったのか?」という問いに対して「だって隣のボタンがツヤっとしてて立体的なんだもん」という理由無きデザインのことを“なっちゃったデザイン”というのです。
作りかけでもいいので軽く雰囲気がわかるように1個のUIを作ったら目線と意識を常に螺旋させ次から次へパーツを仮組していきましょう。そうやって少しづつ螺旋させなんども同じ所に戻って精度を高めていきます。くれぐれも“なっちゃったデザイン”にならないように!!
リズムを大事にメリハリを作る
見ていて気持ち良いデザインにはリズムがあります。リズムが出るようなデザインには何が必要か、それはメリハリだと考えています。
WebデザインやアプリなどのUIデザインにおいてはグラフィックデザインほどレイアウトとしてのメリハリが出しにくいとは思うのですが工夫をすれば限られた面積の中でもメリハリ作りながらリズム良くレイアウトすることができます。
例)
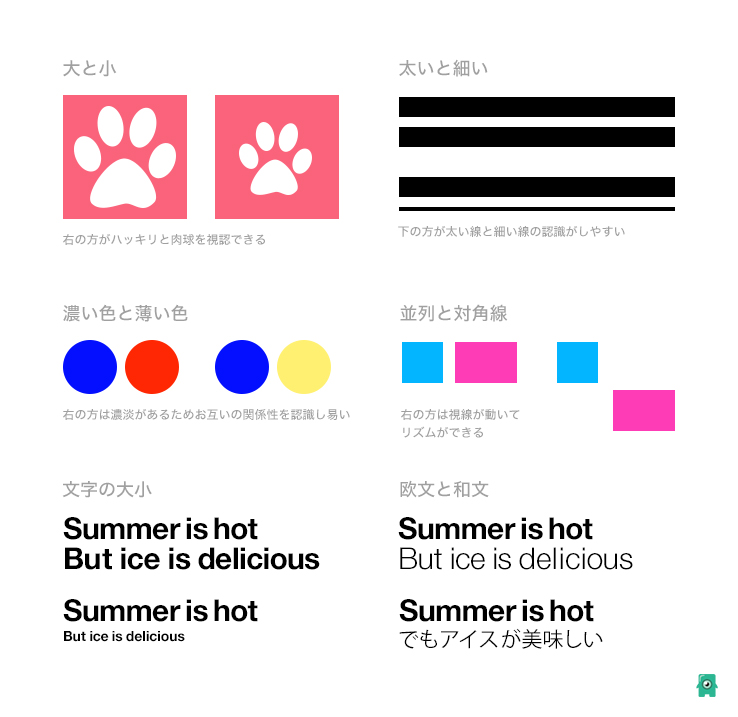
・大きいものと小さいもの
・太いと細い
・濃い色と薄い色
・並列と対角線
・欧文と和文
例に挙げたような要素を駆使してメリハリを作りながらレイアウトすることで自然とリズムがでてきます。図を見てもらうと分かると思いますがメリハリがあったほうがさりげなく目を引くし空間を美しく使えると思いませんか?メリハリがあることで目をひき、興味を喚起し、よりユーザーをコンテンツに深くコミットさせることができます。
ただ、エディトリアルや広告のグラフィックと違ってWebサイトは特にHTMLの構造を重視しなければいけないのでただグラフィックアプリケーションでメリハリがあるようにデザインするだけではダメです。
ユーザーが心地よくコンテンツ内を回遊できるように気持ちよく目の引っかかりを作る重要な要素ではありますがそれにとらわれすぎると目的から外れてしまうので注意が必要です。
余白を上手く使って情報を美しく見せる
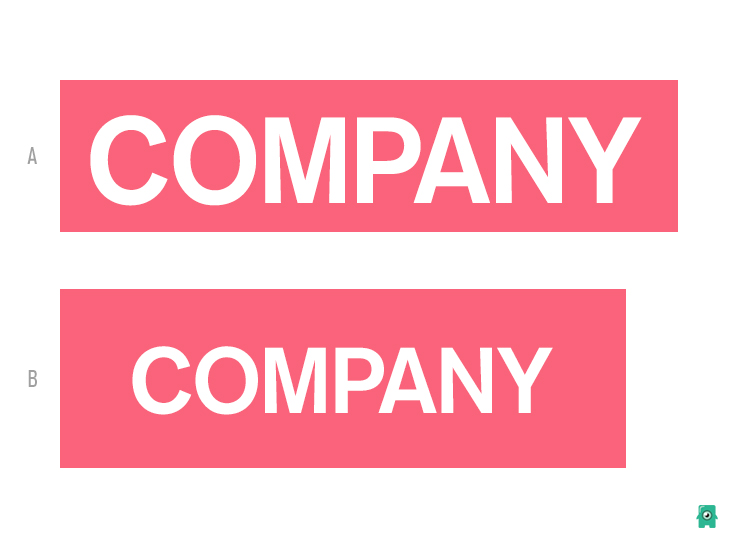
AとBを比較してみてください。Bの方が2〜3回りも文字が小さいですがでもどちらが読みやすいか。感覚的な部分ではありますがBの方がそれに該当するのではないでしょうか?
Aは例えばクライアントの言うとおりに文字サイズを大きくしたものとします、Bは単純に文字のサイズを上げるのではなくボタンそのものの大きさをだけを大きくし文字とボタンとの間に適正な余白を生むことにより正しい関係性を築いたことにより視認性が良くなったと言えます。
これはボタンだけでなくレイアウトする全てに適用できるテクニックです。「文字が小さい!」と言うクライアントの要望に応えることも大事ですがクライアントの持っている知識の中でふと出てきた適当な言葉かもしれません。デザイナーであればクライアントの声なき声を聞き、その発するサインの中にある本当の真意はなんなのか、を突き止めなければいけません。
「螺旋をイメージしながら、なちゃったデザインにならないように、メリハリを作りながら、関係性を大事にデザインする」頭で分かっていてもそれを身につけるまでは時間がかかります。本章を参考にして仮組しながら少しづつ精度を高めていきます、この工程が終わってから次章のブラッシュアップに移ります。
- 記事共有のお願い
- この記事はお役にたちそうでしょうか?もし気に入っていただけたら下のボタンから共有をお願いいたします。運営者のモチベーションアップにご協力願います!