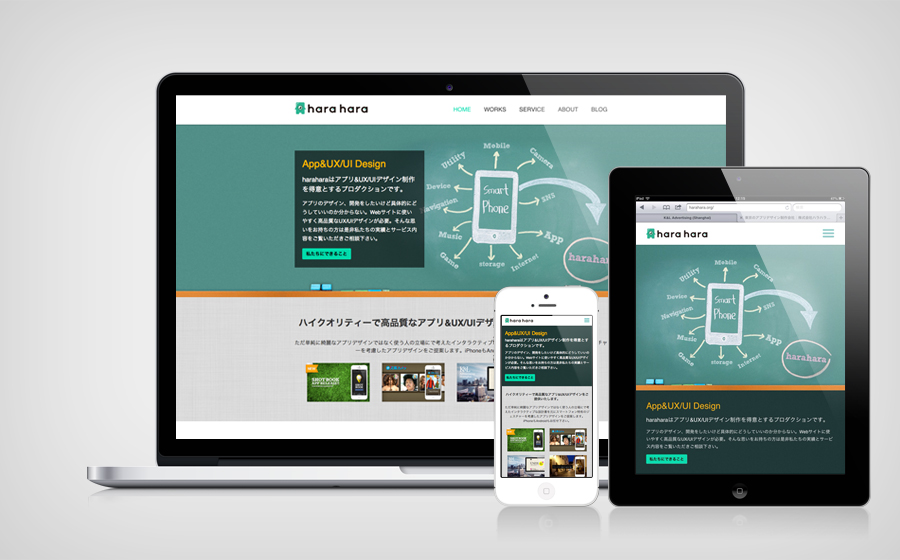
サイトをリニューアルしたのでレスポンシブにしてみました
サイトリニューアルしたので全てのデバイスに対応できるようにレスポンシブにしてみました。
今回はオーソドックスにCSS3 MediaQueryで実装。ブレークポイントは960pix、768pix、640pixの3ポイントで設定。ブログに関してもしてもWordpress+MediaQueryで若干手こずりましたが運用は順調に行えるようになりました。
とかく最近のトレンドとしてレスポンシブにすればそれで良い、みたいな風潮もありますがあくまでどのデバイスでも快適に閲覧できる、ということが前提なのでデザインも可読性を重視したため文字サイズなども大きめに設定してあります。
2013年の傾向としましてはいただくWebサイト制作の8割ほどがレスポンシブデザインでした。2012年は縦長のパララックスサイトが圧倒的に多かったのも印象的です。
縦長のパララックスサイトはそのサイトコンセプトやレコメンドする商材がパララックス効果と親和性が高ければ問題無いと思うのですが単純に「1Pで済むから」「とにかく動かしたい」というようなお話しも受けました。ただ実際はphotoshopで画面作成をする場合縦長でデザインするよりはページが分かれている方がファイルを開く時間や容量などを考えると結果的に工数削減できることもパララックスに懐疑的な要因の1つです。
と、パララックス効果の全てを否定しているわけではありませんが無作為にパララックスだ!と言うのではなく「意義のある使い方をしましょう」ということです。
その点レスポンシブはあらゆるデバイスで快適に閲覧することができ、ベースのHTMLファイルはワンソースで構築できるので非常にメリットが多いのが事実です。ただデザインも実装も想像以上に手間がかかるり、単純に×3ファイルではないことを意識されて発注&受注すべきだと思っています。
と長くなりましたが2012年を振り返ると共に2013年の弊社のWebサイト制作の現状を簡単にお伝えしました。
- 記事共有のお願い
- この記事はお役にたちそうでしょうか?もし気に入っていただけたら下のボタンから共有をお願いいたします。運営者のモチベーションアップにご協力願います!